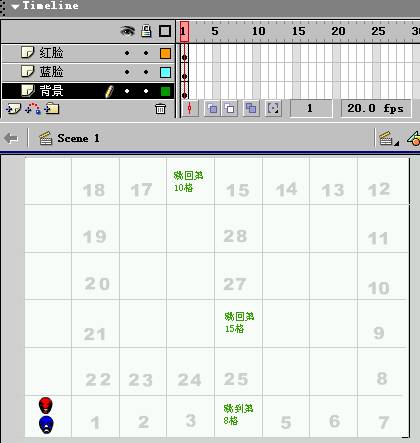
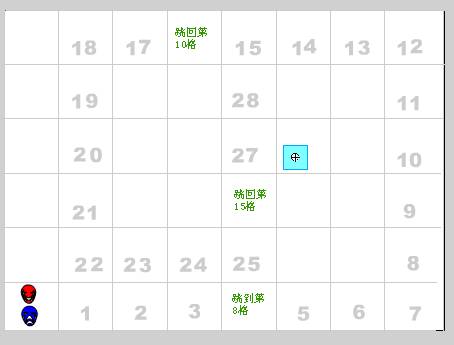
| 大家还记得童年时代玩的抢手棋吗?通过掷两颗骰子,来决定我们在棋盘上走的步数,先到终点者为胜利,它伴随我们渡过了美好的童年时代,现在回味起来也感到非常有趣,那么我们不妨用flash来做一个类似的抢手棋,一起回忆快乐的童年,同时也锻炼一下自己的flash制作能力。文章末尾提供fla源文件下载。 整个游戏最终完成后,主界面如图1所示:
图1 棋盘由一些标有数字的方块组成,数字代表走棋的顺序,左下角是我们游戏的两个主角,他们两个要争夺到达终点的第一名,本游戏的重点设置在标识着28的方块,您也可以扩大游戏规模,制作方法是完全一样的。在数字27的旁边我们可以看到一个小方框,它是游戏中的骰子,用鼠标点击它就可以掷骰子开始玩了,棋盘上有几个方块比较特殊,上面没有标识数字,而是标识了一些说明性的文字,代表了如果主角跳到了此方块,将要执行的一些动作,这样可以给游戏增强一些趣味性,下面我们就开始游戏的制作。 布置棋盘: 首先在主场景中将默认的图层layer1更名为”背景”,然后我们按照如图2所示布置好我们的棋盘: 
图2 角色制作: 此步要来制作我们游戏中的两位主角,蓝脸和红脸,他们将争夺谁第一个到达终点。  1. 选取newàsymbol菜单命令新建一个graphic组件,命名为”红脸”,在组件编辑状态下从外部导如一幅红脸的图片,并按ctrl+f8将其打散,如图3所示: 1. 选取newàsymbol菜单命令新建一个graphic组件,命名为”红脸”,在组件编辑状态下从外部导如一幅红脸的图片,并按ctrl+f8将其打散,如图3所示:
 2. 接下来制作红脸在运动中的伸缩动画。选取new->symbol新建一个grapgic组件,命名为”活动的红脸”,在”组件编辑状态下,将组件”红脸”拖到编辑区中,然后在图层layer1的第7帧和第13帧分别插入两个关键帧,回到第7帧关键帧,使用缩放工具将红脸对象在垂直方向上进行适当的缩小,如图4所示: 2. 接下来制作红脸在运动中的伸缩动画。选取new->symbol新建一个grapgic组件,命名为”活动的红脸”,在”组件编辑状态下,将组件”红脸”拖到编辑区中,然后在图层layer1的第7帧和第13帧分别插入两个关键帧,回到第7帧关键帧,使用缩放工具将红脸对象在垂直方向上进行适当的缩小,如图4所示:
3. 然后分别在第1帧和第7帧,第8帧和第13帧之间建立motion运动过渡,时间线如图5所示:  图5 图5
4. 再新建一个movieclip组件,命名为”红脸主角”,将组件”活动的红脸”放到编辑区中,这个mc的主要作用是模拟在整个棋盘上的运动,也就是顺着棋盘上的数字方块走一圈,用几个motion就可以实现,从图1的棋盘中我们可以看出,要顺方块走一圈,需要拐6个弯,所以分别在第100帧,第185帧,第270帧,第326帧,第375帧,第420帧插入六个关键帧,从第1帧开始,直到最后一帧,分别对对象做相应的motion运动过渡,运动方向可以参考图1中的棋盘布局。 5. 新建一个图层,在第一关键帧加as:stop();然后每隔15帧插入一个关键帧,每个关键帧加as: /:u = Number(/:u)+1;,异地是变量值递增1.  6. 按照1—5步骤的方法,制作组件”蓝脸”,‘活动的蓝脸“,“蓝脸主角”,如图6所示: 6. 按照1—5步骤的方法,制作组件”蓝脸”,‘活动的蓝脸“,“蓝脸主角”,如图6所示:
7. 主角做好后,回到主场景中,新建两个图层,分别重命名为红脸和蓝脸,并将组件”红脸主角”和”蓝脸主角”分别放到相应的图层中,如图7所示:  图7 图7
8. 在properties面板中分别给对象”红脸”和”蓝脸”起instance名为hong和lang.
骰子制作: 此步我们来制作游戏中决定主角每次所走步数的骰子。  1. 新建一个graphic组件并命名为主体,然后在编辑区中用矩形工具画一个填充色为白色,边框为黑色的正方形,作为掷骰子前骰子的状态,如图8所示: 1. 新建一个graphic组件并命名为主体,然后在编辑区中用矩形工具画一个填充色为白色,边框为黑色的正方形,作为掷骰子前骰子的状态,如图8所示:
 2. 在建立一个graphic组件,并命名为点,也就是作为骰子上的点,用椭圆工具画一个黑色的正圆,如图9所示: 2. 在建立一个graphic组件,并命名为点,也就是作为骰子上的点,用椭圆工具画一个黑色的正圆,如图9所示:
3. 新建一个movie clip组件,命名为“合成的点”,在这个mc里来制作从一点到六点的不同状态。将图层layer1的第1到第6帧全部设置为关键帧,然后分别将组件”点”拖到编辑区中,第一帧放一个,第二帧放两个,依此类推,第六帧放六个,然后用align工具排列好,如图所示:      
4. 再新建一个图层layer2,在第1帧加as: /:dianzhi = 1;, 在第2帧加as: /:dianzhi = 2;, 在第3帧加as: /:dianzhi = 3;, 在第4帧加as: /:dianzhi = 4;, 在第5帧加as: /:dianzhi = 5;, 在第6帧加as: /:dianzhi = 6;, 在第7帧加如下as: if (Number(/:red) == 1) {
tellTarget ("/re") {
gotoAndStop(1);
}
/:red = 0;
} else {
tellTarget ("/re") {
gotoAndPlay(2);
}
/:red = 1;
}
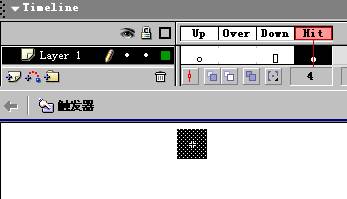
//通过变量red的不同值,触发不同的动作,并对red进行不同的设置 5. 因为我们的骰子需要通过鼠标点击来触发,所以需要用到按钮,确切的说是用一个隐形按钮配合前面的主体对象,就可以实现。所以我们新建一个button组件,并命名为触发器,只在hit帧插入关键帧,然后画一个矩形,大小和前面的主体组件差不多就可以,如图16所示: 
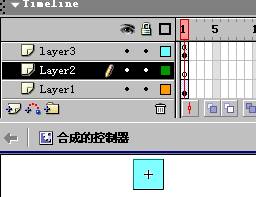
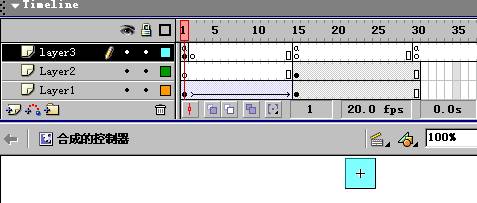
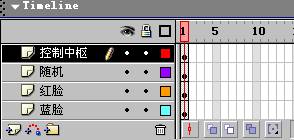
图16 6. 下面我们就用前面准备好的组件来制作骰子控制器。新建一个movie clip组件,命名为” 合成的控制器”,进入组件编辑状态后,建立三个图层,分别命名为layer1,layer2和layer3. 7. 将组件”主体”拖放到layer1的第1帧中,然后将组件”触发器”拖放到图层layer3的第1帧中,并调整位置和主体重叠,然后加入as:stop();,如图17所示:  图17 图17
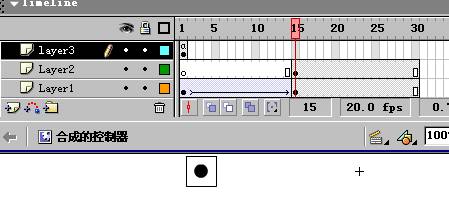
8、在图层layer1的第15帧插入一个关键帧,做一个主体对象从右到左的旋转移动motion,帧范围是1—15帧之间,然后将按f5将帧延续到30帧,在图层layer2的第15帧也插入一个关键帧,将组件”合成的点”拖动到主体的上面,然后在properties面板上命名为”dian”,并也同样延续到30帧,如图18所示:  图18 图18
8. 回到图层layer3,在第15帧加入as: tellTarget ("dian") {
gotoAndStop(random(7));
}
//控制骰子的随机跳转,以决定显示几点 在第30帧加入as: if (Number(/:red) == 1) {
tellTarget ("/kong") {
gotoAndStop(4);
}
} else {
tellTarget ("/kong") {
gotoAndStop(2);
}
}
//根据变量red的值的不同,跳转到组件kong的不同帧 在第43帧加入as: stop(); 最后的时间线如图19所示: 
图19 9. 回到主场景,新建一个图层”随机”,将组件”合成的控制器”放到27号方块的右边,在properties面板中命名为”re”,如图20和图21所示:  图20 图20
 图21 图21
情节组件制作: 1.建六个movie clip组件,分别命名为情节1到情节6. 2.情节1加as: tellTarget ("/lang") {
gotoAndStop("h1");
}
stop();
给情节2加as: tellTarget ("/lang") {
gotoAndStop("h2");
}
stop(); 给情节3加as: tellTarget ("/lang")
stop();
//调用不同的情节,实现角色的跳转 3.情节4加as: tellTarget ("/hong") {
gotoAndStop("h1");
}
stop(); 给情节5加as: tellTarget ("/hong") {
gotoAndStop("h2");
}
stop(); 给情节6加as: tellTarget ("/hong") {
gotoAndStop("h3");
}
stop(); //调用不同的情节,实现角色的跳转 游戏控制器的制作: 到此步为止,游戏的所有前期工作都完成了,最后的任务是给游戏加控制器了,这也是游戏的核心部分,担负着控制游戏顺利进行的任务。 1. 新建一个movie clip组件,命名为”控制红脸”,给组件添加如下as: if (Number(/:dianzhi) == Number(/:u)) {
tellTarget ("/kong") {
gotoAndStop(3);
}
/:red = 1;
/:u = 0;
} else {
tellTarget ("/hong") {
nextFrame();
}
}
//根据全局变量red和u的值,对角色红脸进行控制 2. 再新建一个movie clip组件,命名为”控制蓝脸”,给组件添加如下as: if (Number(/:dianzhi) == Number(/:u)) {
tellTarget ("/kong") {
gotoAndStop(3);
}
/:red = 1;
/:u = 0;
} else {
tellTarget ("/hong") {
nextFrame();
}
}
//根据全局变量red和u的值,对角色蓝脸进行控制 3. 最后再次建一个movie clip组件,命名为”主控制器”,进入组件编辑状态后,在图层layer1上添加5个关键帧,在第1个关键帧上添加as:stop();. 4. 在第2个关键帧上将组件”控制红脸”拖到编辑区中,同样再第4关键帧中将组件”控制白脸”也拖到编辑区中。 5. 给第三关键帧加as: tellTarget ("/re") {
gotoAndPlay(2);
} 6.给第5关键帧加as: tellTarget ("/re") {
gotoAndPlay(1);
} 7.最后时间线如图22所示: 
图22 8. 最后回到主场景中,新建一个图层” 控制中枢”,将组件”主控制器”拖到主场景中,最后的时间线如图23所示: 
图23
到此为止游戏就制作完成了,您可以开始回忆一下童年时代的游戏了,本游戏制作过程虽然有点复杂,但是用到的action并不多,关键是如何组织游戏和进行游戏的设计及构思,这才是最关键的。 |

