|
一年将又过去了,让我们来看看跟着下来的一年网页设计将会有什么新趋势。网页设计如万物般变化万千,但总有其规律,我们是可以预见它即将要变化的地方。随着时间的迁移,人们的视觉的改变,网页设计趋势的改变是必然的,作为网页开发者,网页设计师,需要做的是紧跟时代的脚步,时刻关注网页设计趋势的变化而变。
1、响应式网页设计
我相信将来我们不再会在趋势中讨论响应式网页设计,不是因为它将会消失,而是网页设计必需的原则。不过,我认为2012年暂时不会出现这样的局面。因为它还属于比较新的概念,目前还有很多设计师对该概念还不是很熟悉。

2012年将会有更多的移动设备继续引进和采用响应式网页设计。网页设计师和开发者将会使用将使用流体布局,而不是固定宽度,更多的样式表被查询设备选择 – 这样让网站在不同屏幕尺寸的设备都能够拥有完美的显示
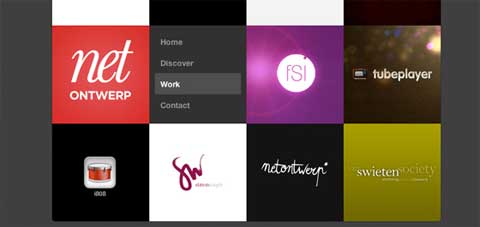
2.固定位置的导航
我们看到很多个人网站和博客已经开始采用这种设计。但我发现这种风潮在2010-2011年期间曾有所回落,但在最近几个月开始回潮。
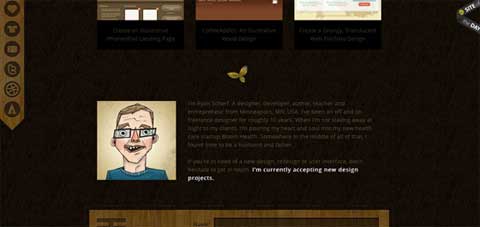
如果你的网站的导航并不需要放置太多的链接,寥寥几个主要链接为何不保持用户始终可见?这可以大大提供网站的性能甚至更易于融入整个页面布局。这种设计锁定导航和链接/logo在固定的位置,即使用户固定页面也能快速通过导航访问其他页面。

现在使用一些jQuery原型即可快速达到这种效果。即使没有JavaScript,也可以使用一些炫酷的CSS Code以达到效果。在2011年已经有很多网站的使用固定的导航栏,即导航不随页面滚动或页面切换而改变位置和重新载入,始终悬放页屏幕的一个位置。Simon Wuyts 就是用了这一效果,你可以通过实例体验这种技术。

以前的你可能从不会考虑将页面设计成易于显示的幻灯片风格。不过,这不单能消除分辨率不兼容的顾虑,而且导航系统更易于使用和对移动浏览器完美兼容。在即将来临的2012年里我建议你重新考虑这种设计,重新对页面进行布局。
|