|
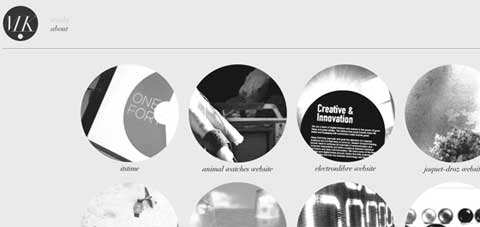
3. 圆形设计
这一趋势其实已在网页设计有点明显,但近几年有点偃旗息鼓。在Web2.0热潮,设计师更注重基于台式机的趋势,如阴影和圆角。但使用CSS3,就可以轻松实现花俏的方块效果。
此外,你可以设计圆形式和阴影不需要使用任何图片。由于这些功能,设计师开始从另一个角度看图像。一直以来我都留意设计师们的各种设计,发现圆形元素的使用频率越来越大。这些圆形设计可以作为导航链接,页脚图标,甚至可用于个人作品等展示。

But the most extreme examples aren’t always the best. 圆形让图像看起来更加光滑舒服,更容易吸引访客的目光和关注。使用这些元素特别标注设计中的特别区域,如有用的资源和主要的页面等。但切勿为了形状本身而忽略效果,否则适得其反。

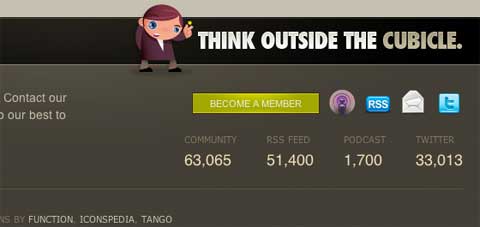
4. 大幅矢量图
你可以在你的网站使用超大的吉祥物打造你的品牌。几年前你很难在网络品牌中找到使用大量矢量图的案例。但现在设计师的专业水平越来越高,这样我想不到比使用可爱的动画矢量图来营销品牌的点子。

Mozilla和Firefox的动物形象矢量图就是一个不错的例子。MailChimp则又是一个优秀的案例,品牌形象的个子就更大了。无论是网站还是 iOS、Android应用都能清晰看到那只有趣的猴子邮递员。

此外Freelance Switch网站的吉祥物小帅哥,也是我久不能忘的设计。你可以在他们的网站布局发现各种各样的吉祥物矢量图。这种做法已经成为网站美学的新境界,我有理由相信2012年你将会到处都看到这些可爱的矢量标志设计。
|