|
5. 多列菜单
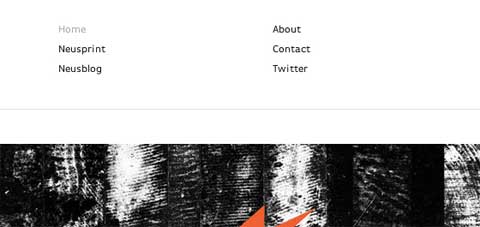
不同于前面的例子,有时候有的网站的链接较多需要处理。若按照标准型的导航排列会显得过于凌乱和拥挤,除非你将链接放置到边栏。但经验告诉我们,链接放置在页面顶部,有利于用户体验。

跟着下来的一年或者新的趋势会改变这个局面,设计师可以对页面导航重建。跟着下来的一年或者新的趋势会改变这个局面,设计师可以对页面导航重建。思维是一张黑白画,但却意境无限,等待你的挖掘。多列布局的导航更美让人看起来更舒服,通过这种方式你可以在Logo周围显示更多的链接给网站的访客。

创造舒适的设计风格的最佳方式是实践,阅读最近的关于网页设计的一些文章来学习Web导航设计的最新趋势。作为设计师,应该拥有跳跃的思维,尝试最新的东西。对标准的导航设计进行改革是每个设计师都要坚持的实践活动。
6. jQuery/CSS3/HTML5动画
我经常推荐的jQuery插件。网页设计必须包括用户体验、美学和动画等多方面的内容。随着JQuery和CSS3的不断进步,现在可以用很少的代码就能达到非常酷的效果。
过去的一年我不断地学习网络上相关的教程。了解到jQuery是目前前端效果最优秀的但并不是所有浏览器都支持。因此,通过CSS来实现浏览器兼容也不失是个好办法。2012年越来越近,相信开发者们又有了新的动态,让我们拭目以待,期待jQuery/CSS3/HTML5时代的到来。
|